アップロード
テンプレートアップロードの概要
EC-CUBEにはデザインテンプレート機能がありますので、オーナーズストアで購入したデザインテンプレートや自分で開発したデザインテンプレートのパッケージをアップロード適用して、フロント表示デザインを切り替えることができます。
デザインテンプレートパッケージのアップロード
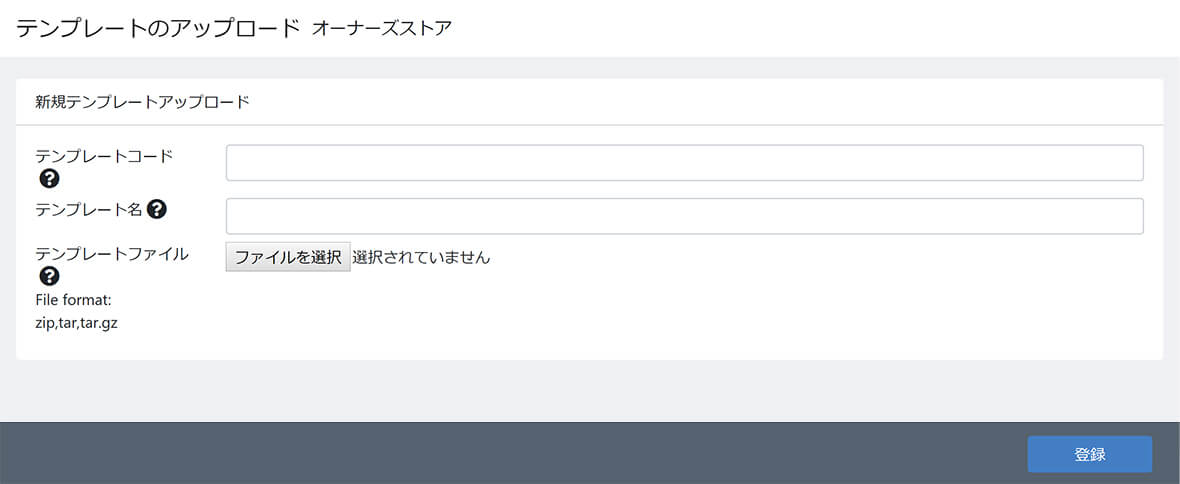
新規テンプレートアップロード項目に必要事項を入力後、「参照」ボタンで手元にあるデザインテンプレートパッケージを選択後、アップロードします。
正常にアップロードが完了すると「テンプレート一覧」メニュー画面にアップロードしたテンプレートが表示されます。「テンプレート一覧」メニューから選択することでEC-CUBEのフロントデザインの表示が切り替わります。
【新規テンプレートアップロードの入力項目】
- テンプレートコード・・・・・・英数半角で文字列を入力します。EC-CUBE内にこの名称でフォルダが作成されます。
- テンプレート名・・・・・・・・テンプレート一覧画面で分かりやすいテンプレート名称を入力します。
- テンプレートファイル・・・・・アップロードするテンプレートパッケージを選択します。
オリジナルデザインテンプレートの制作準備
自分でオリジナルのデザインテンプレート制作をする場合、ご利用開始直後には「デフォルト」のテンプレート名、「default」のコード名で
- app/template/default
- html/template/default
の場所にファイルがありますので、直接これを編集しますが、編集しているうちに元に戻したくなる場合があります。
初期状態で適用されているデザインテンプレートを直接編集していると元に戻せなくなりますので、「default」を別のテンプレートパッケージにして、新しい名前でアップロードしてデザインカスタマイズをすれば、元の状態がどうであったかなどの確認がしやすくなります。
デフォルトテンプレート
デフォルトテンプレートを新たなテンプレートパッケージとするには、必要なファイルを集める必要があります。
※テンプレート一覧画面からのダウンロードは差分ファイルのみのため、パッケージに必要なすべてのファイルが同梱されません。
デフォルトテンプレートのパッケージ化
EC-CUBEのデフォルトデザインを再現するデフォルトテンプレートパッケージは、下記のファイルを集めてパッケージ化します。
【appフォルダを作成して下記のすべてを保存】
EC-CUBE本体パッケージ内の src/Eccube/Resource/template/default/ 内の全てのフォルダ、ファイル
- Blockフォルダ
- Cartフォルダ
- Contactフォルダ
- Entryフォルダ
- Forgotフォルダ
- Formフォルダ
- Helpフォルダ
- Mailフォルダ
- Mypageフォルダ
- Productフォルダ
- Shoppingフォルダ
- block.twig
- default.twig
- error.twig
- index.twig
- pagination.twig
【htmlフォルダを作成して下記のすべてを保存】
EC-CUBE本体パッケージ内の html/template/default/ 内の全てのフォルダ、ファイル
- cssフォルダ
- imgフォルダ
- jsフォルダ
上記をコピー保存した2つのフォルダ「app」と「html」をtar.gzで圧縮します。
圧縮したファイル名は任意の英数文字でかまいません。
作成した圧縮ファイルがEC-CUBEのデフォルトテンプレートのパッケージとなりますので、プラグインのアップロードからデフォルトとは別の名称で登録します。
テンプレート一覧からアップロードしたテンプレートに切り替えてもデザインがデフォルトのまま変化がなければOKです。その状態で新たにアップロードしたデフォルトテンプレートをオリジナルデザインにカスタマイズしていけば、もし途中で動かなくなったりした場合でもテンプレートを元のデフォルトに切り替えることができます。
テンプレートを元に戻しても表示動作がおかしい場合は、デザインテンプレート以外のカスタマイズやサーバー側の原因が考えられます。
© shiro8 Co., Ltd.



ワンポイント
アップロードしたテンプレートパッケージは、テンプレートコードに入力した名称でEC-CUBEを設置のサーバー内の、下記にアップロード展開されます。
【Twigファイル】
/app/template/テンプレートコード名/
【css、js、imgなど】
/html/template/テンプレートコード名/
テンプレートのデザイン変更などは、上記のtwigやCSSファイルを編集します。