ブロック管理
ブロック管理の概要
初期状態で用意されているブロックの編集や、オリジナルのブロックを新しく作成する管理機能です。ブロック機能の基本的な情報はマニュアル「ブロック機能」をご参照ください
ブロック管理ではプログラムを埋め込んだ機能ブロックや、HTMLで記述した内容を表示させるだけのブロックなど、自由に作ることができます。
ブロック一覧
初期状態で用意されているブロックは下記の10ブロックです。
- bodyタグ直前サンプル
- ブロックサンプル
- #contents_top
- bodyタグ直後サンプル
- headタグ内サンプルブロック
- トピック
- 商品検索
- 新着情報
- 新着商品
- ロゴ
- ログインナビ(SP)
- ログインナビ(共通)
- ヘッダー(商品検索・ログインナビ・カート)
- フッター
- 新入荷商品特集
- カテゴリナビ(SP)
- カテゴリナビ(PC)
- カテゴリ
- カート
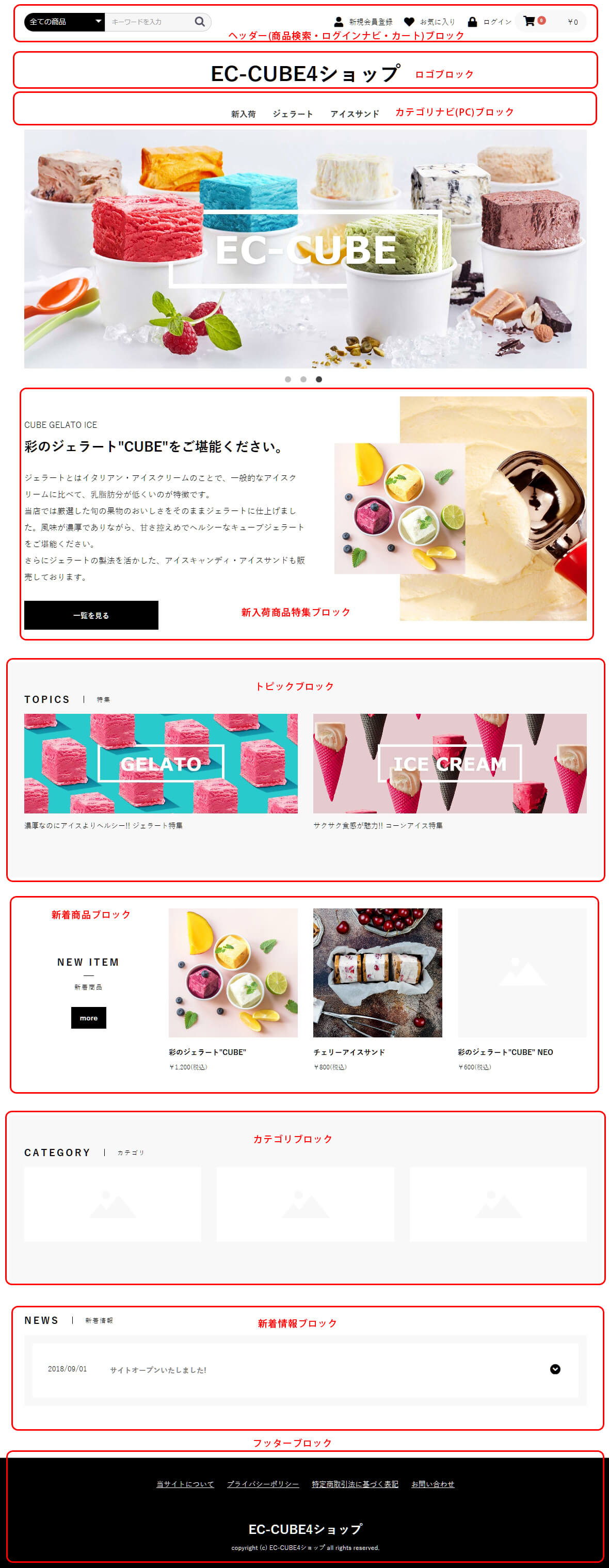
フロントページ(トップページ)のどのエリアに各ブロックが表示されるのかを示した画像です。
フロントページのデザインを変更する場合、各ブロックの中を編集しますが、そのブロック編集を行うのが、本項目のブロック管理です。
© shiro8 Co., Ltd.




ワンポイント
EC-CUBEの各ブロックには、ユーザーの操作によって表示状態が切り替わるようなプログラムが記述された動的なブロックと、画像のみを並べて表示しているような静的なブロックがあります。
大きく分類すると次のとおりです。
【動的ブロック】
【静的ブロック】
動的ブロックは条件分岐などのプログラムが組み込まれたブロックで、静的ブロックはデータや画像の参照表示のための変数のみが書かれた静的コードになっています。
静的ブロックはコード内の画像ファイル名部分のみを書き換えるだけで、新しくアップロードした差し替え画像に変更して表示できます。動的ブロックは条件分岐やループなど、ブロック内コードの編集でプログラム部分の記述を間違えると動作しなくなってしまいますのでご注意ください。
また、新着商品ブロックなどは1つの大きなエリア内で画像や説明文章などの段組みデザインとなっていますので、このブロックの表示レイアウトを変更したい場合、CSSも含めてデザインの調整をする必要があります。