レイアウト管理・ページ管理
レイアウト管理・ページ管理の概要
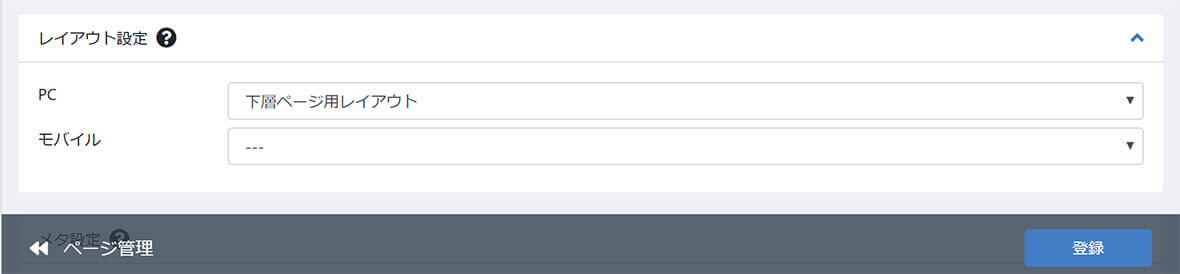
初期状態で用意されている各ページの「レイアウト設定」やページの「編集」をする、主にデザインの編集管理機能です。
レイアウト管理はページごとの「ブロック」の配置を設定する機能です。
ページ管理はページ自体のデザインを編集する機能です。Twigコード(※)で編集を行います。
※PHPのテンプレートエンジン「Twig」で使われるコードです。条件分岐などのプログラミング要素を含みますが、HTMLの知識のみでも編集が可能です。
ページ一覧
管理画面上のページ一覧には多くのページがありますが、次に示すようなページが比較的よく編集されます。
- TOPページ
- 商品一覧ページ
- 商品詳細ページ
- 当サイトについて
- ご利用規約
- 特定商取引に関する法律に基づく表記
- プライバシーポリシー
- ご利用ガイド
特に「ご利用ガイド」のページについては初期状態ではフロント側のどこからもリンクされていませんので、配送ルールなどの説明を行うページとして使用するとユーザーにとっても安心です。
また、「プライバシーポリシー」は初期状態で未完成となっています。用意されたものがないようでしたら下記の手順をご参考ください。
ページ編集
参考例として「プライバシーポリシー」のページ編集を例にご説明します。
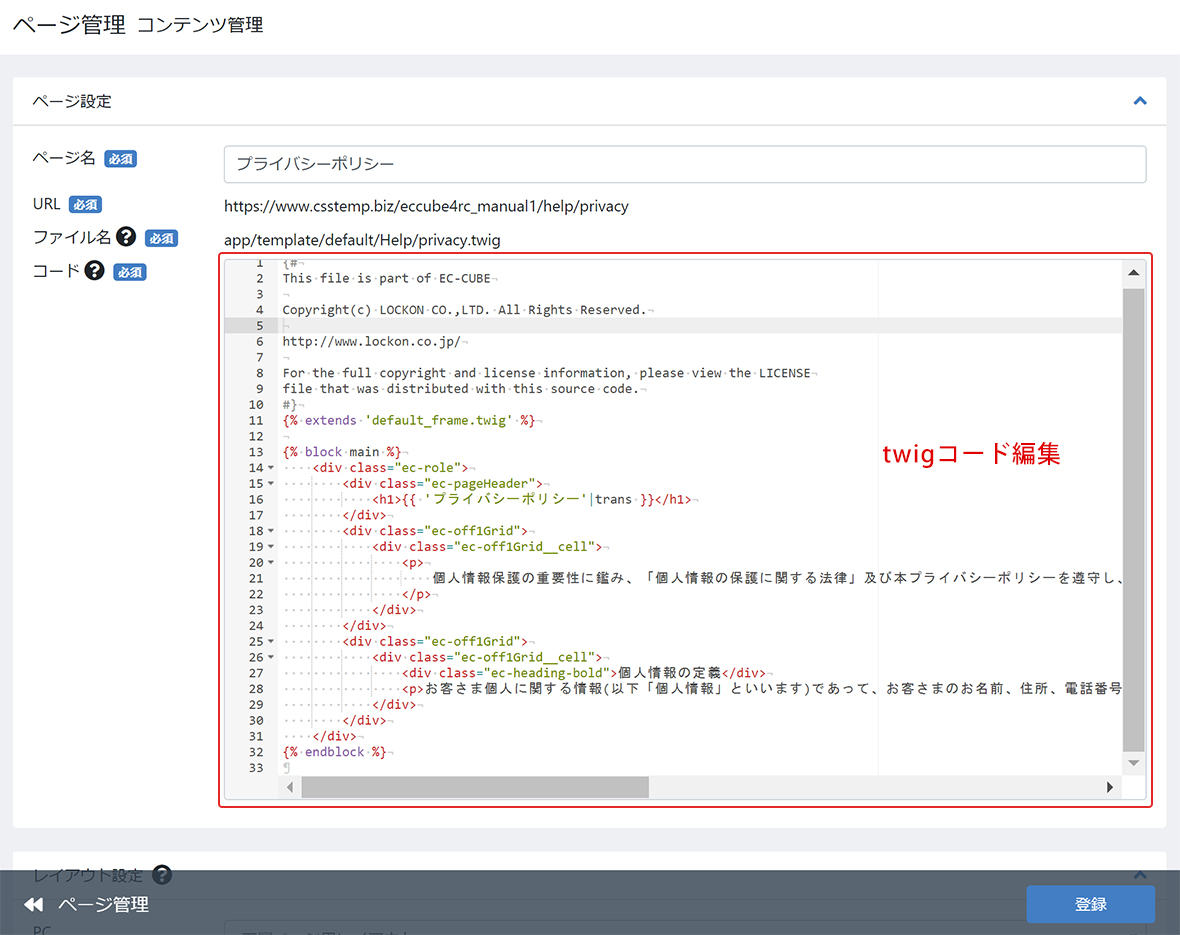
一覧の中から「プライバシーポリシー」の「ページ編集」をクリックして、ページ編集画面を開きます。
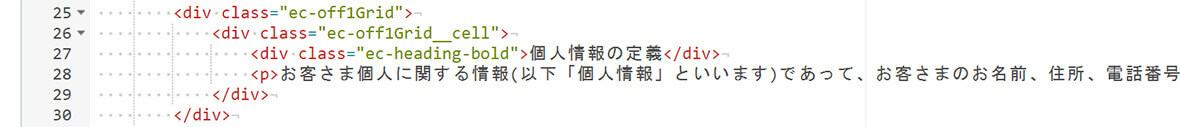
赤枠で囲んだコードに、下記文章を記述します。
プライバシーポリシー 参考文例コード※テキストコピーして内容変更の上ご利用ください。
<div class="ec-heading-bold">個人情報の管理</div>
<p>当社は、お客さまの個人情報を正確かつ最新の状態に保ち、個人情報への不正アクセス・紛失・破損・改ざん・漏洩などを防止するため、セキュリティシステムの維持・管理体制の整備・社員教育の徹底等の必要な措置を講じ、安全対策を実施し個人情報の厳重な管理を行ないます。 </p>
<div class="ec-heading-bold">個人情報の利用目的</div>
<p>お客さまからお預かりした個人情報は、当社からのご連絡や業務のご案内やご質問に対する回答として、電子メールや資料のご送付に利用いたします。 </p>
<div class="ec-heading-bold">個人情報の第三者への開示・提供の禁止</div>
<p>当社は、お客さまよりお預かりした個人情報を適切に管理し、次のいずれかに該当する場合を除き、個人情報を第三者に開示いたしません。</p>
<p>
・お客さまの同意がある場合<br>
・お客さまが希望されるサービスを行なうために当社が業務を委託する業者に対して開示する場合<br />
・法令に基づき開示することが必要である場合 </p>
<div class="ec-heading-bold">個人情報の安全対策</div>
<p>当社は、個人情報の正確性及び安全性確保のために、セキュリティに万全の対策を講じています。</p>
<div class="ec-heading-bold">ご本人の照会</div>
<p>お客さまがご本人の個人情報の照会・修正・削除などをご希望される場合には、ご本人であることを確認の上、対応させていただきます。</p>
<div class="ec-heading-bold">法令、規範の遵守と見直し</div>
<p>当社は、保有する個人情報に関して適用される日本の法令、その他規範を遵守するとともに、本ポリシーの内容を適宜見直し、その改善に努めます。</p>
<div class="ec-heading-bold">お問い合せ</div>
<p>当社の個人情報の取扱に関するお問い合せは下記までご連絡ください。 </p>
<p>株式会社●●<br>
Mail:xxxxx@xxxxxx.com</p>
レイアウト編集
レイアウト編集は、ブロックを配置してページのレイアウトを行う管理機能です。
参考のブロック配置は「TOPページ」のレイアウト編集画面で、初期状態は画像のような配置となっています。
各ブロックは、ドラッグ&ドロップで配置を変更できますが、配置エリアと各ブロックのCSS調整をしなければブロックを配置しただけではデザインが崩れる場所もあります。
ページレイアウトエリアと配置ブロックのフロント表示の関係については、
の説明をご参照ください。
また、各ブロック名の右側にある「全ページ」にチェックを入れると、全ページにそのブロックの配置が反映されます。
ヘッダーやフッターなど全ページが共通のデザインとなるエリア以外への全ページ配置設定でブロックを配置した場合は、ページよってはレイアウトが崩れる可能性が高いため、全ページの表示状態を確認するようにしましょう。
© shiro8 Co., Ltd.