ショップの基本
XServerショップのご利用開始後、以下の様なECサイトがすぐに使えるようになります。
買い物をするユーザーが見る基本のページは次のとおりです。
- サイトトップ
- 商品一覧ページ
- 商品詳細ページ
- MYページ
- 当サイトについて
- プライバシーポリシー
- 特定商取引法に基づく表記
- お問い合わせ
その他、ユーザーのログイン画面やお買い物をする際に支払方法や配送先を入力するカートの中ページや注文内容の確認ページも標準装備されています。これらユーザー側が見るページを総称して「フロント画面」と呼んでいます。
一方、ネットショップオーナー(管理者)が商品登録や受注管理などショップの様々な管理操作をするページを「管理画面」と呼んでいます。
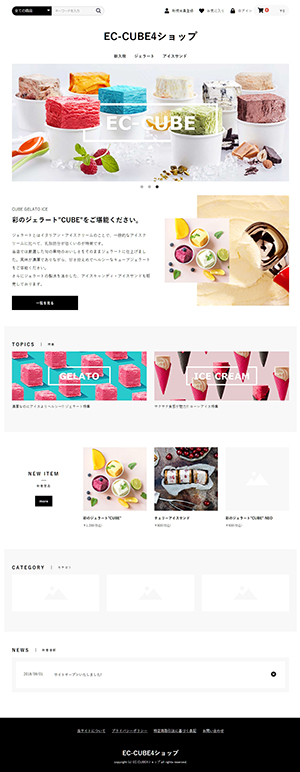
1 サイトトップ
初期状態(ご利用開始時点)のトップページです。
EC-CUBEではフロント画面レイアウトにおいて「PC版」と「モバイル版(スマートフォン)」を個別に配置する事ができます。
サイト内コンテンツが多い中〜大規模サイトなど、PC用とスマートフォン用の表示を共通のブロック配置では表現が困難な場合、管理画面上からブロックのレイアウト配置を各端末向けに個別に指定する事ができます。
また、「TOPページ」と「下層ページ」で別々にレイアウト管理画面が用意されていますので、サイト全体のブロック配置(レイアウト設定)の作業がしやすくなっています。
レイアウトは以下の12エリアで可能です。
- head〜/headタグ内
- bodyタグ直後
- #header
- #contents_top
- #contents_bottom
- #main_top
- #main_bottom
- #side_left
- #side_right
- #footer
- #drawer
- /bodyタグ直前
初期状態では以下の14個のブロックが用意されています。
- カート
- カテゴリ
- カテゴリナビ(PC)
- カテゴリナビ(SP)
- 新入荷商品特集
- フッター
- ヘッダー(商品検索・ログインナビ・カート)
- ログインナビ(共通)
- ログインナビ(SP)
- ロゴ
- 新着商品
- 新着情報
- 商品検索
- トピック
ショップ管理画面内の「コンテンツ管理>レイアウト管理・ページ管理」で用意されている各ページのレイアウト編集画面においてブロックを好きなところに配置することで、フロント側のデザインが形成されるようになっています。
初期状態で用意されている14個のブロックのうち、新入荷商品ブロック、新着商品ブロック、トピックブロックの3個は、ブロック内を編集して固定の情報を表示するだけの、いわばダミー的なブロックとなっています。それ以外のブロックは管理画面の操作に応じて、動的に表示が変わるようにプログラムされた専用のブロックです。
動的な機能を持つプログラムで作られたブロックは、編集を間違えると動作しなくなりますので、プログラムが分からない場合は安易に削除したり編集しないようにご注意ください。
編集する時は、すぐに元に戻せるようブロック内の記述をテキストエディタなどにコピー&ペーストして保存しておくことをおすすめします。
EC-CUBEオーナーズストアなどで配布されているプラグインにはフロント画面上に簡単に新しい機能ブロックを追加できるものもあります。
必要に応じて導入し、ショップを賑やかにしたり、ユーザーの利便性を向上したりなど機能を充実させていくことができます。
ワンポイント
「新着情報に過去トピックス一覧ページを作りたい!」
「登録済の商品から選択するようにしてオススメ商品を表示したい!」
「新着情報の登録情報と連動した営業日カレンダーを設置したい!」
・・・などなど、初期状態のままでは表現しきれない部分が出てきた場合は、EC-CUBEのプラグインを導入したり、プラグインだけでは実現できない機能の場合、プログラム本体をカスタマイズ(改造)することで、ほとんどの新しい動作を実現することができるようになります。
ASPサービスなどのレンタルカートでは実現できなかった独自機能を追加して、競合ショップと利便性で差を付けたり、受注管理などバックヤードの運用フローを自社の管理システムと連携させて業務効率化により、運用コストを下げ、利益率を向上させるなど、柔軟に要望を満たせることもオープンソースのEC-CUBEならではの魅力です。
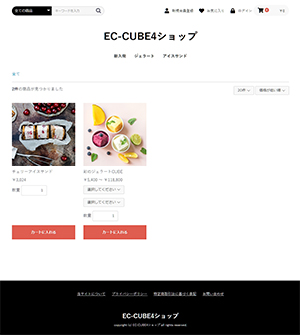
2 商品一覧ページ
商品一覧ページです。商品カテゴリーから目的のカテゴリーをクリックすると、そのカテゴリーに登録されている商品が一覧表示されます。
商品一覧ページでは、以下の項目を一つの「商品枠」として商品が一覧されます。
- 商品画像
- 商品タイトル
- 商品コメント(※初期値は非表示)
- 販売価格
- 商品規格選択(規格登録がある場合)
- 購入数量入力欄
- カートに入れるボタン
それぞれの商品情報枠(画像など)をクリックすると、その商品だけの詳細な説明を表示する「商品詳細ページ」へ移動します。
商品詳細ページに移動せずとも商品一覧ページからダイレクトに商品をカートに入れることもできますので、複数商品の購入もスムーズにできるよう設計されています。
ワンポイント
初期状態では商品一覧の1ページに4列4段で商品が一覧表示されます。しかし初期状態では1ページ内の商品表示数が15件までとなっているため、最後の一枠が空欄のまま、16個目の商品は2ページ目に表示されるようになっています。
違和感がある場合、管理画面の設定>システム設定>マスタデータ管理内で設定することで、1ページの商品表示数を16件ずつにすることができます。
商品一覧ページの最大表示件数設定変更は、マスタデータ管理を参照ください。
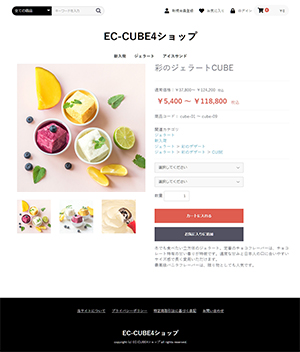
3 商品詳細ページ
商品詳細ページでは以下の項目が表示されます。
- 商品名
- タグ
- 商品画像+サムネイル画像・・・画像登録無制限
- 通常価格
- 販売価格
- 商品コード
- 関連カテゴリ
- 規格1、規格2選択プルダウンBOX
- 数量入力BOX
- 商品説明
- フリーエリア
EC-CUBEではよく「カスタマイズ(改造)」という言葉が出てきますが、下記のように実現させたい目的に応じて手を加える部分がそれぞれ異なります。
- デザインの変更・・・商品を魅力的に見せる為に、デザインテンプレートをカスタマイズ
- 動作の変更・・・割引表示など商品特性や販売形態に合わせるなど、ご要望の動きになるようにプログラムをカスタマイズ
- 設定の変更・・・設定可能な範囲で、ご要望の見た目や動きになるように設定を変更
場合によってはすべてを変えなければならないこともありますが、仕様に矛盾が無く技術的に実現可能な範囲においては、ほとんどのカスタマイズが実現可能です。
カスタマイズの例
- 商品メイン画像のサイズを変えたい・・・設定、レイアウトの変更など、テンプレートのカスタマイズ
- 商品一覧ページの表示レイアウトを変えたい・・・設定、レイアウトの変更などテンプレートのカスタマイズ
- タグの追加変更・・・設定変更
- 商品の注文個数に応じて販売価格を割引したい・・・プログラムのカスタマイズ、プラグインの導入
- 商品に設定できる規格を増やしたい・・・プログラムカスタマイズ
- 一番売れている上位10商品の情報を自動的に表示させたい・・・プログラム、テンプレートカスタマイズ
4 マイページ
マイページは、会員登録したユーザーが購入履歴の確認や配送先の設定、会員情報の編集などを行うためのページです。
マイページで以下のメニューを利用できます。
- ご注文履歴・・・過去の注文履歴
- お気に入り一覧・・・商品詳細ページでお気に入りに追加した商品一覧
- 会員情報編集・・・登録した会員情報の編集
- お届け先一覧・・・お届け先の登録編集
- 退会手続き・・・会員の退会手続き
マイページ内の機能詳細説明は「マイページ機能」を参照してください。
© shiro8 Co., Ltd.






ワンポイント
EC-CUBEに実装されている全フロントページは以下となります。
※コンテンツ管理>レイアウト管理・ページ管理 参照