ショップ名に画像を使うには
初期状態でヘッダーやフッターに挿入されるショップ名は管理画面で設定した名前が文字で反映されますが、これをロゴなどの画像にする場合には下記の手順で設定できます。
ヘッダーの場合
1. 画像を用意する
まずは店名部分に挿入したい画像を用意します。
以下の画像(header_logo.png)を例にします。

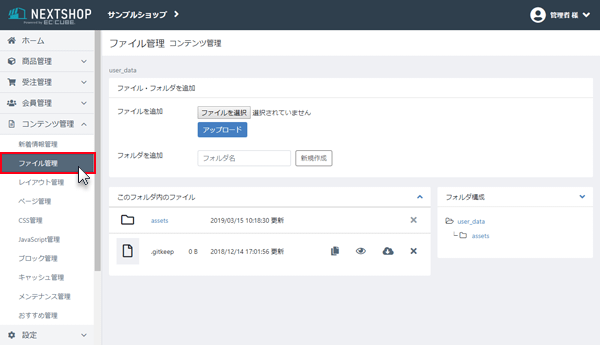
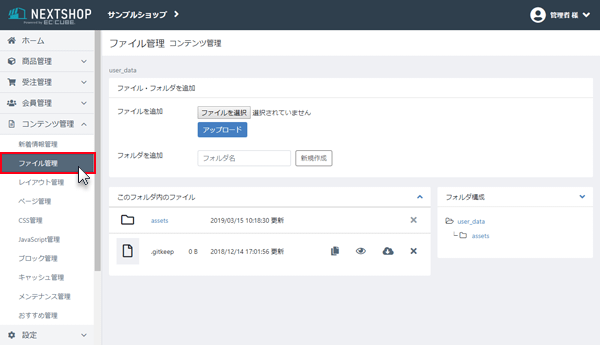
2. 「ファイル管理」へアクセス
ショップ管理画面にログイン、「コンテンツ管理」>「ファイル管理」に移動します。

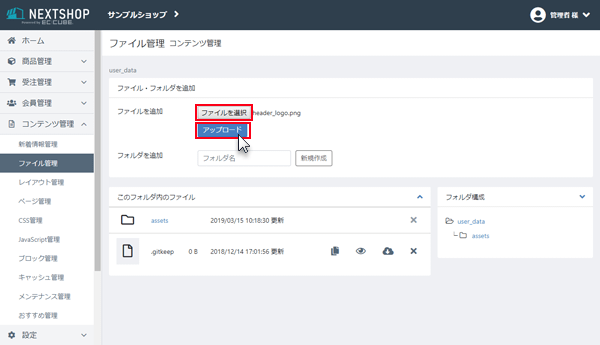
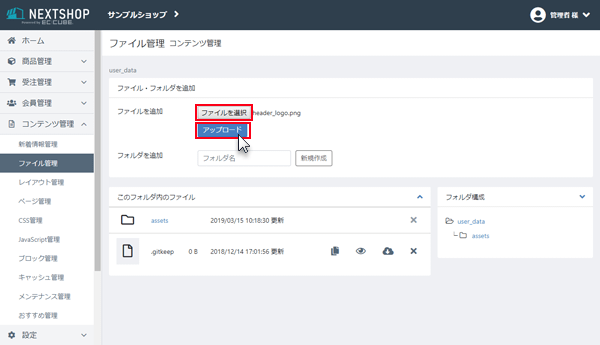
3. 画像をアップロードします
「ファイルを選択」ボタンで手順.1で用意した画像を選択して「アップロード」ボタンをクリックします。

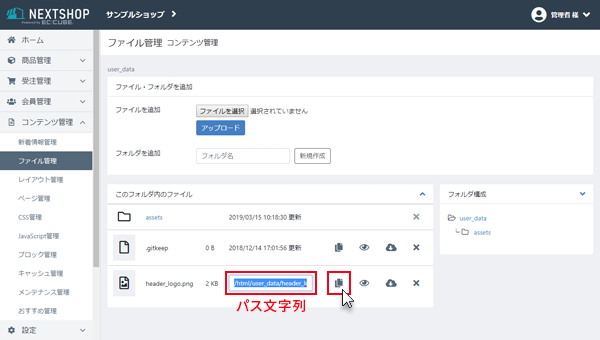
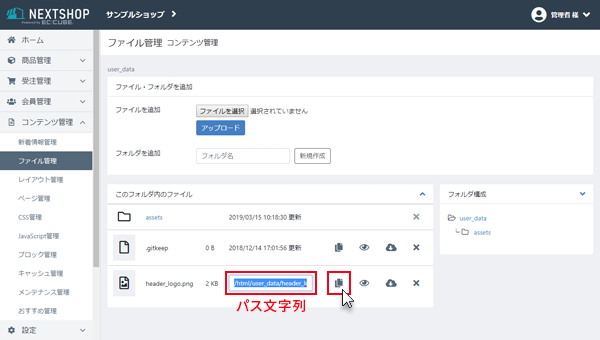
4. パスを控えておく
アップロードした画像の「パスをコピー」をクリックすると表示されるパス文字列をメモ帳などに控えておきます。

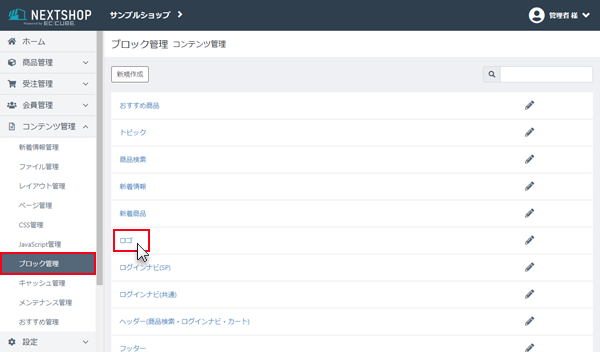
5. 「ロゴ」ブロックへ移動
「コンテンツ管理」>「ブロック管理」>「ロゴ」に移動します。

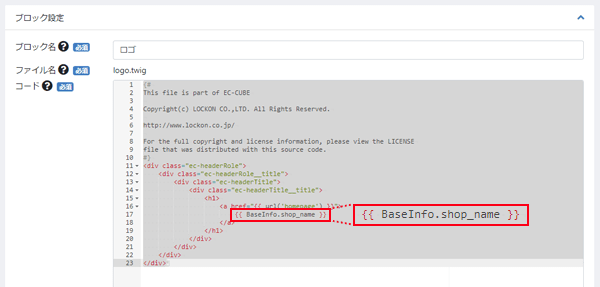
6. コードを編集
該当箇所を以下のとおり書き換えます。

- 変更前
{{ BaseInfo.shop_name }}- 変更後
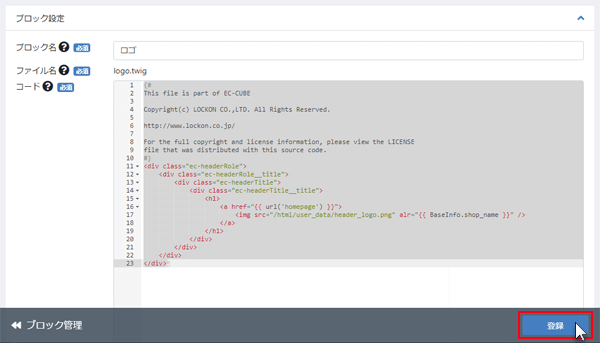
-
<img src="●●●" alr="{{ BaseInfo.shop_name }}" />「●●●」は手順.4で控えたパス文字列を入力します。

「登録」ボタンをクリックすると編集が確定します。
7. 完了
ショップへの反映を確認して完了です。

フッターの場合
1. 画像を用意する
まずは店名部分に挿入したい画像を用意します。
以下の画像(footer_logo.png)を例にします。

2. 「ファイル管理」へアクセス
ショップ管理画面にログイン、「コンテンツ管理」>「ファイル管理」に移動します。

3. 画像をアップロードします
「ファイルを選択」ボタンで手順.1で用意した画像を選択して「アップロード」ボタンをクリックします。

4. パスを控えておく
アップロードした画像の「パスをコピー」をクリックすると表示されるパス文字列をメモ帳などに控えておきます。

5. 「フッター」ブロックへ移動
「コンテンツ管理」>「ブロック管理」>「フッター」に移動します。

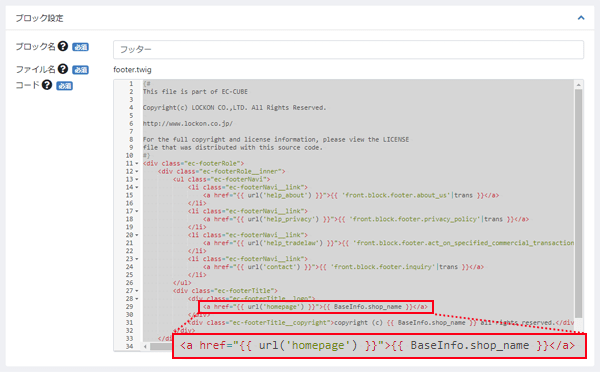
6. コードを編集
該当箇所を以下のとおり書き換えます。

- 変更前
<a href="{{ url('homepage') }}">{{ BaseInfo.shop_name }}</a>- 変更後
-
<a href="{{ url('homepage') }}"><img src="●●●" alr="{{ BaseInfo.shop_name }}" style="width:auto;" /></a>「●●●」は手順.4で控えたパス文字列を入力します。

「登録」ボタンをクリックすると編集が確定します。
7. 完了
ショップへの反映を確認して完了です。